
About
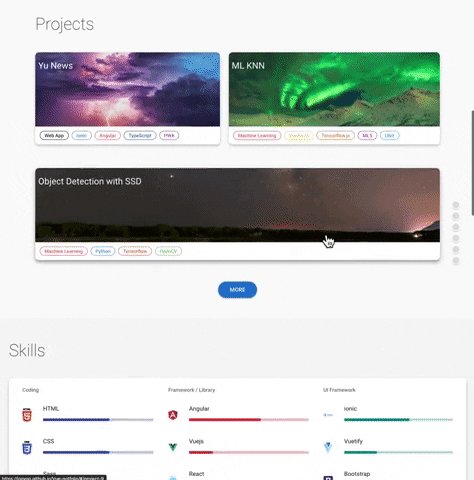
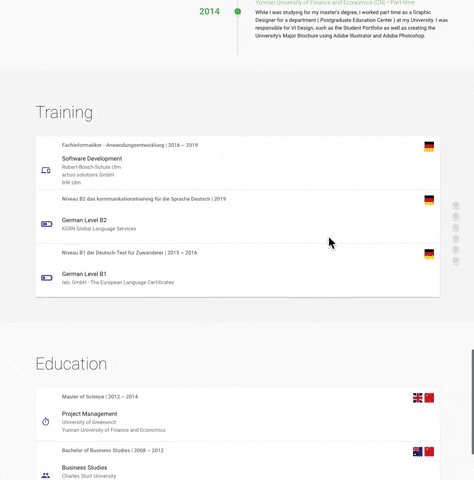
A website to introduce myself, list my side projects, my music and share what I've learned about development. Server Sider Rendering, SEO friendly. Take advantage of static site generator, the data save as markdown, no database needed. It's the 3rd generation.
User story
As a developer, I want to have a platform to introduce myself and showcase the projects I created, so that I have a better chance to find a job; as a lifelong learner, I want to have a space to summarise the knowledge I've learned, and share with the world so that I can get more from the study and perhaps also help the people who is trying to learn the same topic like me.
Supported Platform
- Web
Technologies
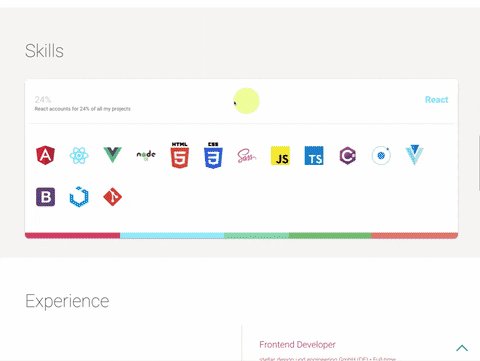
- Code: HTML, CSS, JavaScript
- Data: Markdown
- Frontend framework: Vue.js; Nuxt.js
- UI library: Vuetify
- Styling: SCSS
- Deployment: Netlify
Setup
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run start
# generate static project
$ npm run generate

About V2
VuePress is a Vue powered Static Site Generator. It's usually used for building Documents Website quickly. I used it to build my personal site. The Data is written as Marddown, no Database needed.
Technologies
- Code: HTML, CSS, JavaScript
- Data: Markdown
- Frontend: Vuepress
- UI Library: Vuetify
- Deployment: Netlify

About V1
My first Vue project. All the data in the Website is hard coded in the source code 😳.
Technologies
- Code: HTML, CSS, JavaScript
- Data: hard coding
- Frontend: Vue
- UI Library: Vuetify
- Deployment: GitHub Pages